Webサイトのデザインにおいて、サイドバーは情報整理やナビゲーションを助ける重要な要素です。しかし、多くのWebサイト制作者がサイドバーのデザインに悩んでいます。目的や機能に合わせたサイドバーデザインが、ユーザーエクスペリエンスを大きく向上させることをご存知でしょうか。本記事では、サイドバーデザインの基本から応用まで、実践的なアイデアと参考例を紹介します。サイトの目的別にサイドバーをどうデザインすべきか、その機能性とデザイン性を両立させるポイントを解説していきます。
サイドバーの基本とは?効果的な活用法

サイドバーの主な役割とメリット
サイドバーには様々な役割があります。まず第一に、ナビゲーションの補助機能です。メインメニューだけでは表現しきれない詳細なカテゴリーやページへのリンクをサイドバーに設置することで、ユーザーはサイト内をより深く探索することができます。特に情報量の多いサイトでは、サイドバーがあることでユーザーの迷子状態を防ぎ、目的のコンテンツへの到達率を高めることができます。
二つ目は、関連情報の提示です。記事本文に直接関係はないものの、ユーザーが興味を持ちそうな関連記事や推奨コンテンツをサイドバーに表示することで、サイト内の回遊率を高められます。
三つ目は、行動喚起です。お問い合わせフォームへのリンクやニュースレター登録など、ユーザーに取ってほしいアクションをサイドバーに配置することで、コンバージョン率を向上させることができます。
サイドバーの配置位置による効果の違い
サイドバーの配置位置(左右)によって、ユーザーの視線の動きや情報の認識方法が変わってきます。左サイドバーは、特にナビゲーションに適しています。西洋の言語では左から右へ読む習慣があるため、最初に目に入る左側にナビゲーションを置くことで、ユーザーは先にメニューを認識してから本文へと移動します。左サイドバーはサイト構造の把握に役立ち、特に階層が深いサイトや情報量の多いコーポレートサイトに効果的です。
一方、右サイドバーは補助的な情報提供に適しています。ユーザーはまずメインコンテンツを読み、その後に補足情報として右サイドバーに目を移します。関連記事や広告、SNSリンクなど、メインコンテンツを読んだ後に見てほしい情報を右サイドバーに配置すると効果的です。
両サイドにサイドバーを設置する「両サイドバー」レイアウトも存在します。これは情報量が非常に多いポータルサイトやメディアサイトで採用されることがありますが、メインコンテンツの幅が狭くなるためモバイル対応には工夫が必要です。
レスポンシブデザインにおけるサイドバーの考え方
スマートフォンやタブレットの普及により、サイドバーのレスポンシブ対応は必須となっています。デスクトップではサイドバーとして横に表示されていた要素も、スマートフォンではスクリーンサイズの制約から異なる表示方法が求められます。
一般的なレスポンシブ対応では、スマートフォン表示時にサイドバーをメインコンテンツの下部に移動させる方法が取られています。これにより、まずユーザーにメインコンテンツを読んでもらい、その後に補足情報を確認してもらうという流れを作ることができます。レスポンシブデザインにおいては、サイドバーの内容を優先順位付けして、モバイル表示時には重要度の低い要素を非表示にするなどの工夫も効果的です。
別の対応方法として、ハンバーガーメニューやタブ切り替えなど、ユーザーアクションによって表示を切り替える仕組みを導入することもあります。特にナビゲーション目的のサイドバーでは、この方法が有効です。

サイドバーって実は重要な役割を持っているんですね。左右の配置で効果も変わってくるので、目的に合わせて使い分けるのがポイントです!

目的別サイドバーデザインの選び方

コーポレートサイトのサイドバー設計
コーポレートサイトでは、会社情報や事業内容を分かりやすく伝えるとともに、信頼性と専門性を示すことが重要です。サイドバーはこの目的を支援する役割を果たします。コーポレートサイトのサイドバーには、会社の基本情報、主要サービスへのリンク、お問い合わせへの誘導などが効果的に配置されるべきです。
特に重要なのは、サイト訪問者が求める可能性の高い情報へのアクセスを容易にすることです。例えば、採用情報、会社概要、プレスリリース、IR情報などへのリンクをサイドバーに配置すると、ユーザーの利便性が高まります。
デザイン面では、企業のブランドカラーやロゴを取り入れつつ、全体としては控えめで洗練された印象を与えるデザインが望ましいです。過度に派手なデザインや動きのある要素は、企業の真面目さや信頼性を損なう可能性があるため注意が必要です。
ECサイトに最適なサイドバー要素
ECサイトのサイドバーは、ユーザーの購買行動を促進する重要な役割を担います。商品カテゴリー、価格帯フィルター、人気商品ランキングなどの要素をサイドバーに配置することで、ユーザーは効率的に目的の商品を見つけることができます。ECサイトのサイドバーは、商品探索の補助と購入への誘導という二つの機能を兼ね備えていることが理想的です。
特に効果的なのは、ユーザーの閲覧履歴に基づいたレコメンド機能です。「最近見た商品」や「この商品を見た人はこんな商品も見ています」といった情報をサイドバーに表示することで、ユーザーの興味を広げ、購入確率を高めることができます。
また、セール情報やクーポンコードなど、購入を後押しする要素もサイドバーに配置すると効果的です。これらの情報は目立つデザインで表示し、ユーザーの注意を引くことが重要です。
ブログ・メディアサイトでのサイドバー活用法
ブログやメディアサイトでは、コンテンツの関連性とユーザーエンゲージメントの向上が重要です。サイドバーには、人気記事、新着記事、カテゴリー一覧、タグクラウドなどを配置することで、ユーザーが関心のあるコンテンツを見つけやすくします。ブログやメディアサイトのサイドバーは、サイト内の回遊性を高め、滞在時間を延ばす役割を果たします。
特に効果的なのは、現在読んでいる記事と関連性の高いコンテンツを「関連記事」として表示する機能です。これによりユーザーは自然と次の記事へと誘導され、サイト全体の回遊率が向上します。
また、ニュースレター登録フォームやSNSフォローボタンなど、読者とのつながりを強化する要素も重要です。これらの要素は、ユーザーがコンテンツに満足した時点で目に入るよう、サイドバーの上部または中央付近に配置するのが効果的です。
サービス紹介サイトでの効果的なサイドバー
サービス紹介サイトのサイドバーは、サービスの特徴や価値をわかりやすく伝え、問い合わせや申し込みへと誘導する役割があります。料金プラン、導入事例、よくある質問などへのリンクをサイドバーに配置することで、ユーザーの疑問を解消し、検討を促進することができます。サービス紹介サイトでは、サイドバーがコンバージョンへの最終的な誘導役として機能することが理想的です。
特に効果的なのは、サービスの無料トライアルや資料ダウンロードへの誘導です。これらは「今すぐ試す」「資料を請求する」などの明確なCTAボタンとして、サイドバーの目立つ位置に配置します。
また、サービスの信頼性を高めるため、顧客の声や受賞歴、メディア掲載実績などをサイドバーに表示するのも効果的です。これらの要素はユーザーの不安を払拭し、サービス利用への決断を後押しします。

サイトの種類によって最適なデザインが違うんですね。コーポレートサイトは信頼感、ECサイトは購買促進と、目的をしっかり意識することが大切です。
独自のAI×専門家の品質保証で高品質SEO記事を量産執筆
バクヤスAI記事代行

サイドバーデザインの実践的テクニック

視線誘導を考慮したデザイン要素
サイドバーデザインにおいて重要なのは、ユーザーの視線を効果的に誘導することです。人間の視線の動きには一定のパターンがあり、これを理解して活用することでユーザーエクスペリエンスを向上させることができます。効果的な視線誘導のためには、コントラスト、サイズ、色、空白などのデザイン要素を戦略的に配置することが重要です。
特に重要な要素は、サイドバーの最上部または「黄金比」の位置(上部から約38.2%の位置)に配置すると効果的です。例えば、最も反応してほしいCTAボタンや重要な情報は、これらの注目されやすい位置に配置しましょう。
また、余白(ホワイトスペース)の活用も視線誘導に効果的です。適切な余白を設けることで、重要な要素を際立たせ、ユーザーの視線を自然に誘導することができます。詰め込みすぎはかえって効果を減少させるため注意が必要です。
色とコントラストの効果的な使い方
サイドバーの色選びは、サイト全体の印象やブランドイメージに大きく影響します。基本的には、メインコンテンツとの調和を考慮しつつ、適度な対比を持たせることがポイントです。色とコントラストを効果的に活用することで、サイドバーの視認性を高め、ユーザーの注目を集めることができます。
具体的には、サイドバーの背景色をメインコンテンツと少し異なる色にすることで、視覚的な区別を作ることができます。例えば、メインコンテンツが白背景なら、サイドバーは薄いグレーやブランドカラーの淡い色を使用するなどです。
また、特に注目させたい要素(CTAボタンなど)には、サイト全体の色調と対比する色を使用すると効果的です。ただし、過度に派手な色使いはユーザーの集中を妨げる可能性があるため、全体のバランスを考慮することが重要です。
効果的なサイドバーウィジェットの選び方
サイドバーに配置するウィジェットは、サイトの目的やユーザーニーズに合わせて慎重に選ぶ必要があります。多すぎるウィジェットはユーザーの混乱を招き、重要な情報が埋もれてしまう可能性があります。効果的なサイドバーウィジェットは、サイトの目標達成に直接貢献し、ユーザーに実質的な価値を提供するものです。
以下に、目的別に効果的なウィジェットのリストを示します。これらを参考に、自身のサイトに最適なウィジェットを選びましょう。
- ナビゲーション目的:カテゴリーリスト、タグクラウド、サイトマップ
- エンゲージメント向上:人気記事、関連記事、新着コメント
- コンバージョン促進:お問い合わせフォーム、メルマガ登録、CTAボタン
- 信頼性向上:レビュー、認証バッジ、SNSフォロワー数
- 収益化:広告バナー、アフィリエイトリンク、自社商品プロモーション
これらのウィジェットを選ぶ際は、「このウィジェットがなかったら、ユーザーエクスペリエンスはどう変わるか?」という観点で検討すると良いでしょう。実質的な価値を提供しないウィジェットは思い切って削除することも大切です。
サイドバーの優先順位とコンテンツ配置
サイドバー内の要素は、その重要度に応じて優先順位をつけて配置することが効果的です。一般的に、サイドバーの上部ほど注目されやすいため、最も重要な要素をトップに配置します。サイドバーのコンテンツ配置は、「F型」または「Z型」の視線パターンを意識すると、ユーザーの自然な視線の流れに沿った効果的な配置が可能になります。
具体的な優先順位の例として、以下のような配置が考えられます:
- 最上部:主要なCTAやサイト内検索
- 上部:カテゴリーナビゲーションや重要情報
- 中部:関連コンテンツや人気記事
- 下部:広告やSNSウィジェット
- 最下部:あまり重要でない補足情報
また、同じタイプの要素は視覚的にグループ化することで、ユーザーの理解を助けます。例えば、ナビゲーションリンクは一カ所にまとめ、広告は別のセクションにまとめるなどです。これにより、ユーザーは直感的にサイドバーの構造を理解し、必要な情報を素早く見つけることができます。

視線誘導や色使いなど、ちょっとした工夫で大きく効果が変わってきますね。これらのテクニックを上手く組み合わせていくのが成功のコツです。

とは?効果を高める改善方法を徹底解説_thumbnail_1759288294584-300x169.png)
参考にしたいサイドバーデザインの実例

視認性の高いナビゲーションサイドバー
情報量の多いサイトでは、ユーザーが迷子にならないよう、明確なナビゲーションを提供することが重要です。特に優れたナビゲーションサイドバーは、階層構造が視覚的に分かりやすく、現在地が明示されています。効果的なナビゲーションサイドバーは、単なるリンクの羅列ではなく、情報の構造化とユーザーの現在位置の明示によって、サイト全体の理解を促進します。
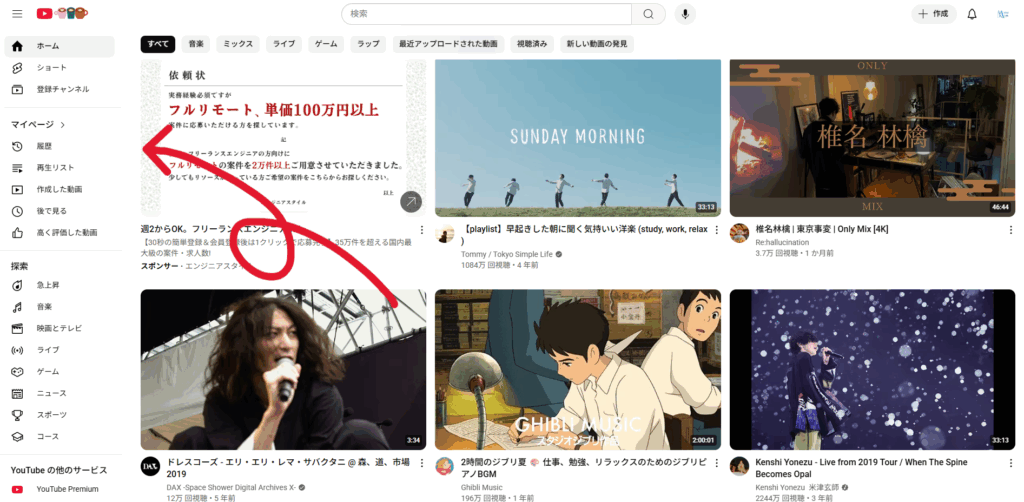
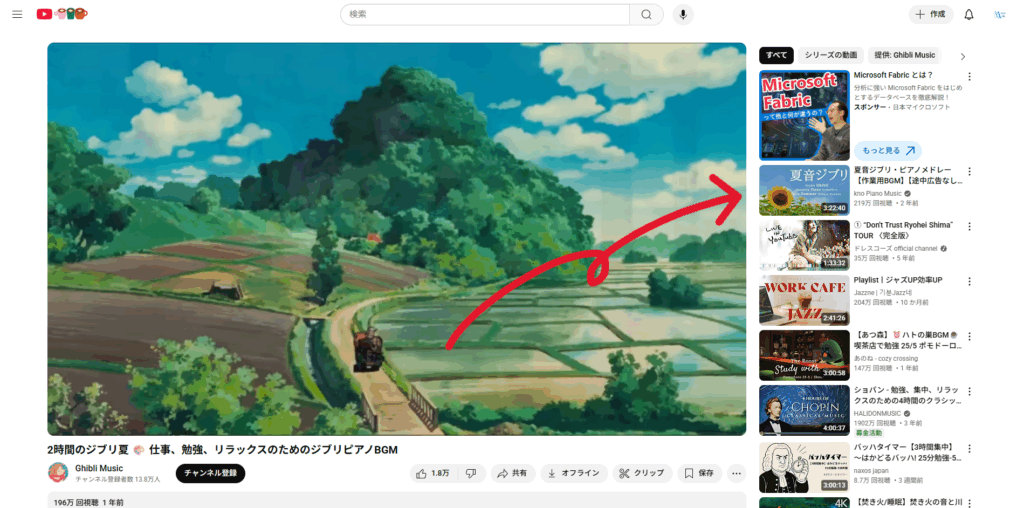
例えば、誰もがよく知るYoutubeは優れたサイドバーを持っています。トップページでは左側にサイドバーが配置され、カテゴリーや履歴などへのアクセスが容易です。動画視聴ページでは右側に関連動画が表示され、ユーザーの興味を引き続ける設計となっています。


参考:Youtube(https://www.youtube.com/)
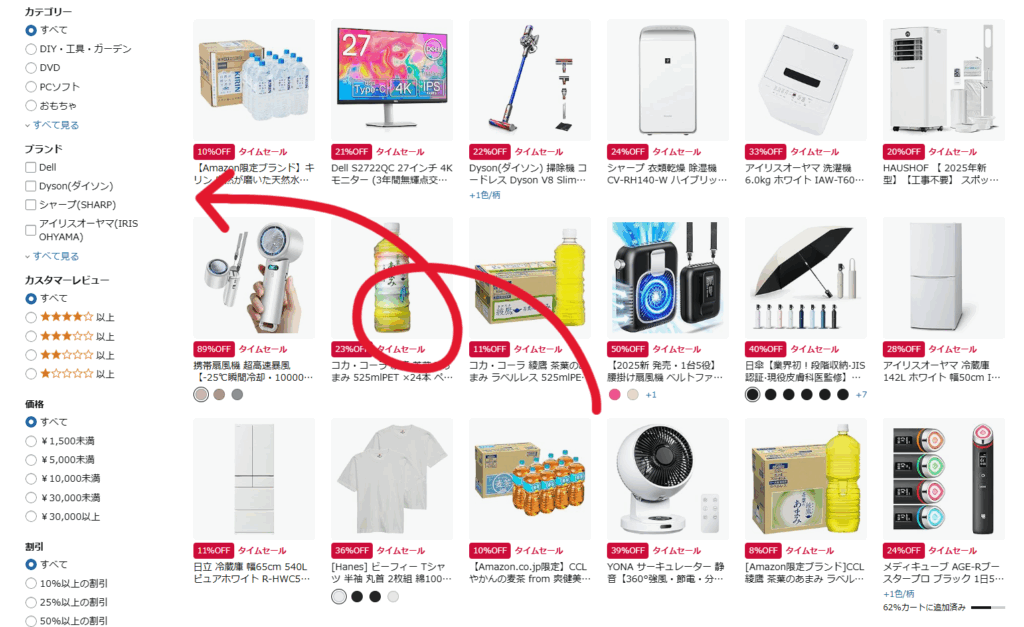
また、Amazonのカテゴリーページも参考になります。左サイドバーに配置された詳細なフィルター機能により、膨大な商品の中から条件に合った商品を素早く絞り込むことができます。価格帯、ブランド、評価など、複数の条件を組み合わせたフィルタリングが視覚的に分かりやすく設計されています。

参考:Amazon(https://www.amazon.co.jp/)
ブログ・メディアサイトの成功事例
ブログやメディアサイトでは、ユーザーの回遊性を高め、滞在時間を増やすことが重要です。優れたメディアサイトのサイドバーは、関連コンテンツの提案やニュースレター登録など、ユーザーエンゲージメントを促進する要素を効果的に配置しています。成功しているブログやメディアサイトのサイドバーは、コンテンツの深さを示し、読者とのつながりを強化する機能が充実しています。
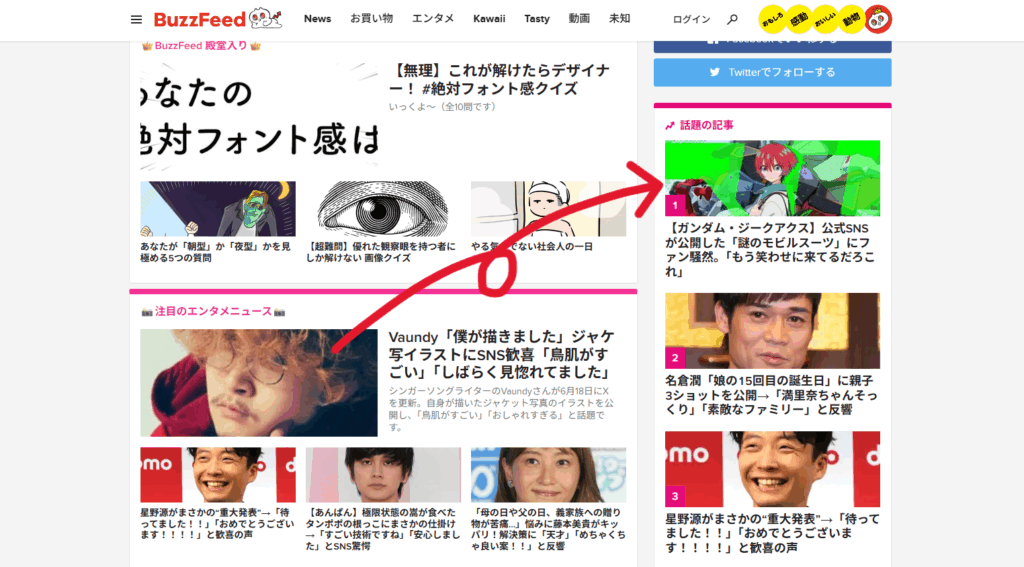
BuzzFeedのようなエンターテインメントメディアは、サイドバーにトレンド記事やクイズへのリンクを配置することで、ユーザーの好奇心を刺激し、次々と別のコンテンツへと誘導しています。これにより、一人のユーザーが複数のページを閲覧することが促進されています。

参考:Buzzfeed(https://www.buzzfeed.com/jp)
コンバージョン率を高めるサイドバーデザイン
サービス紹介サイトやランディングページでは、サイドバーがコンバージョン(問い合わせや申し込みなど)に直接貢献することが求められます。成功しているサイトでは、明確なCTAボタンや信頼性を高める要素を効果的に配置しています。コンバージョン率の高いサイドバーは、ユーザーの決断を後押しする要素と不安を払拭する要素のバランスが取れています。
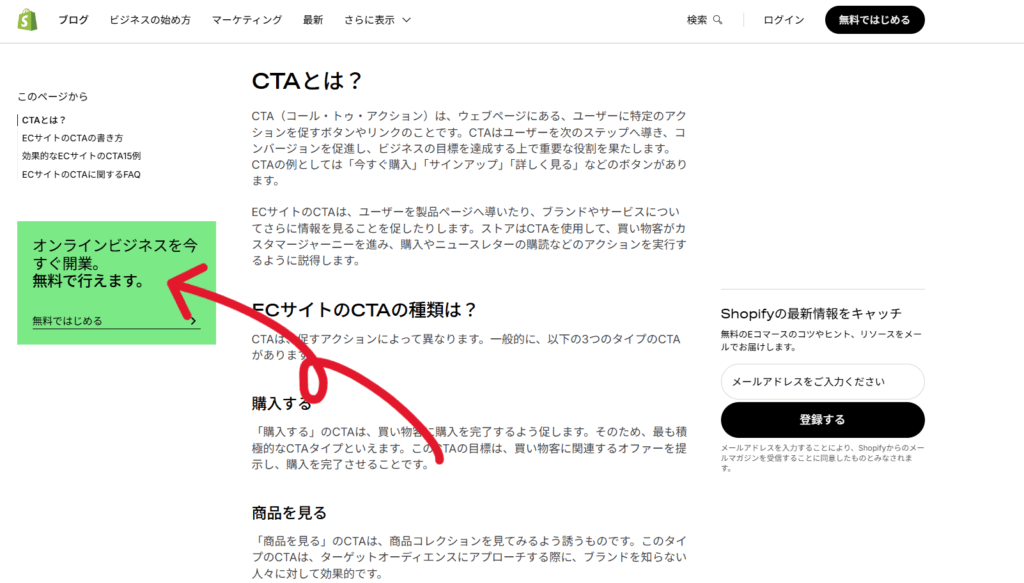
例えば、Shopifyでは、サイドバーに「無料ではじめる」のCTAボタンを目立つデザインで配置しています。このボタンは記事中のどこを見ていても一貫して表示され、ユーザーがアクションを起こす準備ができた時点ですぐに反応できるようになっています。

参考:Shopify(https://www.shopify.com/jp/blog/)
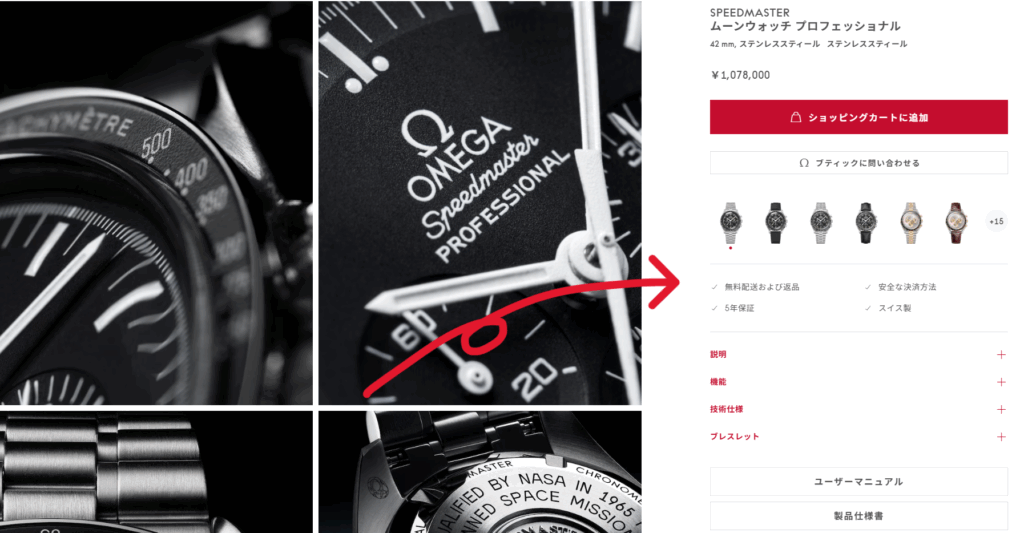
また、高額商品やサービスを扱うサイトでは、サイドバーに顧客の声や信頼の証(セキュリティバッジ、メディア掲載実績など)を表示することで、購入への不安を軽減しています。例えば、多くの高級時計やジュエリーのECサイトでは、サイドバーに品質保証や正規販売店であることの証明を表示しています。
例えば時計メーカーのOMEGAでは、「無料配送および返品」「5年保証」といった項目を目立たせることで、顧客の購入を後押ししています。

参考:OMEGA(https://www.omegawatches.jp/ja/)
バクヤスAI 記事代行では、高品質な記事を圧倒的なコストパフォーマンスでご提供!
バクヤスAI 記事代行では、SEOの専門知識と豊富な実績を持つ専任担当者が、キーワード選定からAIを活用した記事作成、人の目による品質チェック、効果測定までワンストップでご支援いたします。
ご興味のある方は、ぜひ資料をダウンロードして詳細をご確認ください。
サービス導入事例

株式会社ヤマダデンキ 様
生成AIの活用により、以前よりも幅広いキーワードで、迅速にコンテンツ作成をすることが可能になりました。
親身になって相談に乗ってくれるTechSuiteさんにより、とても助かっております。
▶バクヤスAI 記事代行導入事例を見る
よくある質問
この記事について、読者の皆様からよくいただく質問にお答えします。サイドバーの実践に役立つ情報としてご活用ください。
- スマートフォン表示時のサイドバー対応で、特に気をつけるべきポイントは何ですか?
-
スマートフォン表示では、①サイドバーをメインコンテンツの下部に移動させる、②表示する要素を優先順位付けして重要度の低いものは非表示にする、③ハンバーガーメニューやタブ切り替えで表示を制御する、という3つの対応が効果的です。特にナビゲーション目的のサイドバーは、ハンバーガーメニュー形式での表示が有効です。コンテンツの視認性とユーザビリティのバランスを重視して設計しましょう。
- 左サイドバーと右サイドバーでは、どのような使い分けが推奨されるのでしょうか?
-
左サイドバーは主にナビゲーション用途に適しており、サイト構造の把握や階層の深いサイトで効果的です。これは西洋言語の左から右への読む習慣に基づいています。一方、右サイドバーは関連記事、広告、SNSリンクなど、メインコンテンツを読んだ後に見てほしい補助的情報の配置に適しています。サイトの目的に応じて、この特性を活かした使い分けを行うことで、ユーザーの自然な行動フローを作ることができます。
- ECサイトのサイドバーで、売上アップにつながる効果的な要素の配置順序はどうすべきですか?
-
ECサイトのサイドバーは、上から①商品カテゴリー・価格帯フィルター、②「最近見た商品」などのレコメンド機能、③セール情報やクーポンコード、④人気商品ランキングの順で配置すると効果的です。特にレコメンド機能は購買行動を促進する重要な要素なので、視認性の高い位置に配置することが推奨されます。また、これらの要素は目立つデザインで表示し、ユーザーの注意を引くことで、回遊率と購入確率の向上につながります。
- ブログ・メディアサイトのサイドバーで、読者の滞在時間を延ばすためには具体的にどんな工夫が必要ですか?
-
滞在時間を延ばすためには、サイドバー上部に「関連記事」を配置し、その下に人気記事、新着記事を表示するのが効果的です。さらに、記事カテゴリーやタグクラウドを追加することで、読者の興味に応じた記事探索を促進できます。また、ニュースレター登録フォームやSNSフォローボタンは、コンテンツへの満足度が高まる中央付近に配置することで、読者とのつながりを強化し、リピーター化を促進することができます。
サイドバーについて、これらの質問と回答が皆様の実践にお役立ていただければ幸いです。継続的な改善により、より良い成果を得ることができるでしょう。

みんなが気になるポイントがまとまっていて参考になります。特にスマホ対応は要チェックですね。実践的なヒントが満載です!
まとめ
サイドバーデザインは、単なるWebサイトの付属品ではなく、ユーザーエクスペリエンスとサイトの目標達成に直結する重要な要素です。本記事では、サイドバーの基本的な役割から、目的別の最適なデザイン方法、実践的なテクニック、そして参考になる実例まで幅広く解説しました。
効果的なサイドバーを設計するためには、まずサイトの目的を明確にし、ターゲットユーザーのニーズを理解することが不可欠です。コーポレートサイト、ECサイト、ブログ・メディアサイト、サービス紹介サイトなど、それぞれの目的に合わせた最適なサイドバーデザインが存在します。
また、視線誘導、色とコントラスト、ウィジェットの選択、コンテンツの優先順位付けなど、実践的なテクニックを適切に活用することで、サイドバーの効果を最大化することができます。レスポンシブデザインへの対応も忘れてはならない重要なポイントです。
優れたサイドバーデザインは、サイト全体の使いやすさと目標達成率を向上させる強力なツールとなります。本記事で紹介した知識とテクニックを活用し、あなたのサイトに最適なサイドバーを設計してみてください。

サイドバーは見た目だけでなく、サイトの目的達成に直結する大切な要素。ここまでの知識を活かして、ぜひ理想的なサイドバーを作ってみましょう!




